블로그를 잘 꾸미는 것은 사용자들에게 시각적으로 매력적인 경험을 제공하고 브랜드 또는 개인의 신뢰성을 높이는 중요한 요소입니다. 잘 디자인된 블로그는 사용자 경험을 향상시키고 콘텐츠를 강조하여 방문자들의 관심을 끌어냅니다. 또한 검색 엔진 최적화(SEO)를 통해 블로그의 노출을 높이고 소셜 미디어에서의 공유도 촉진할 수 있습니다. 오늘은 기초적이지만 주요 내용을 시각적으로 강조하여 독자들의 주의를 끌고 콘텐츠 가독성을 향상시킬 수 있는 방법을 제시하겠습니다.

형광펜 효과 내는 방법
1. HTML 태그 삽입
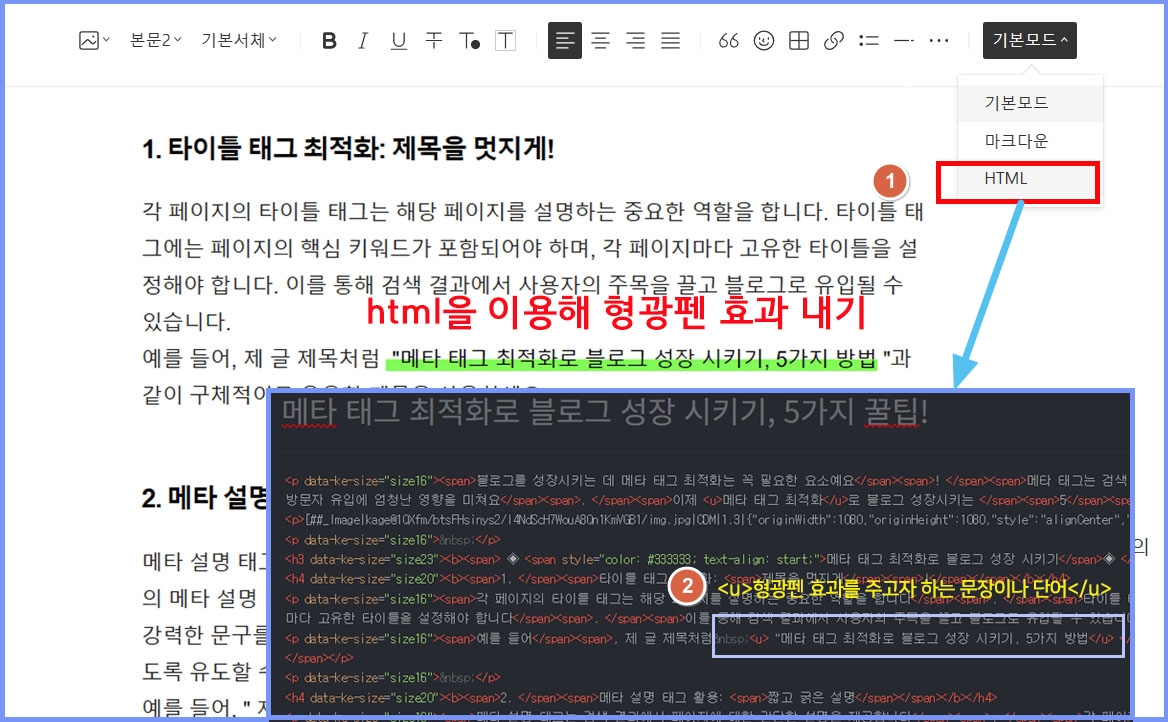
포스팅을 할때 글쓰기에서 기본모드 HTML을 이용하여 직접적이고 즉각적으로 형광펜을 쓰는 방법이다.
① 글쓰기에서 기본모드> HTML
② HTML 창에서 '<u> 형광펜 효과를 주고자 하는 문장이나 단어 </u>'이러한 방법으로 간단히 사용

2. CSS 스타일링
CSS를 사용하여 형광펜 효과를 디자인합니다.
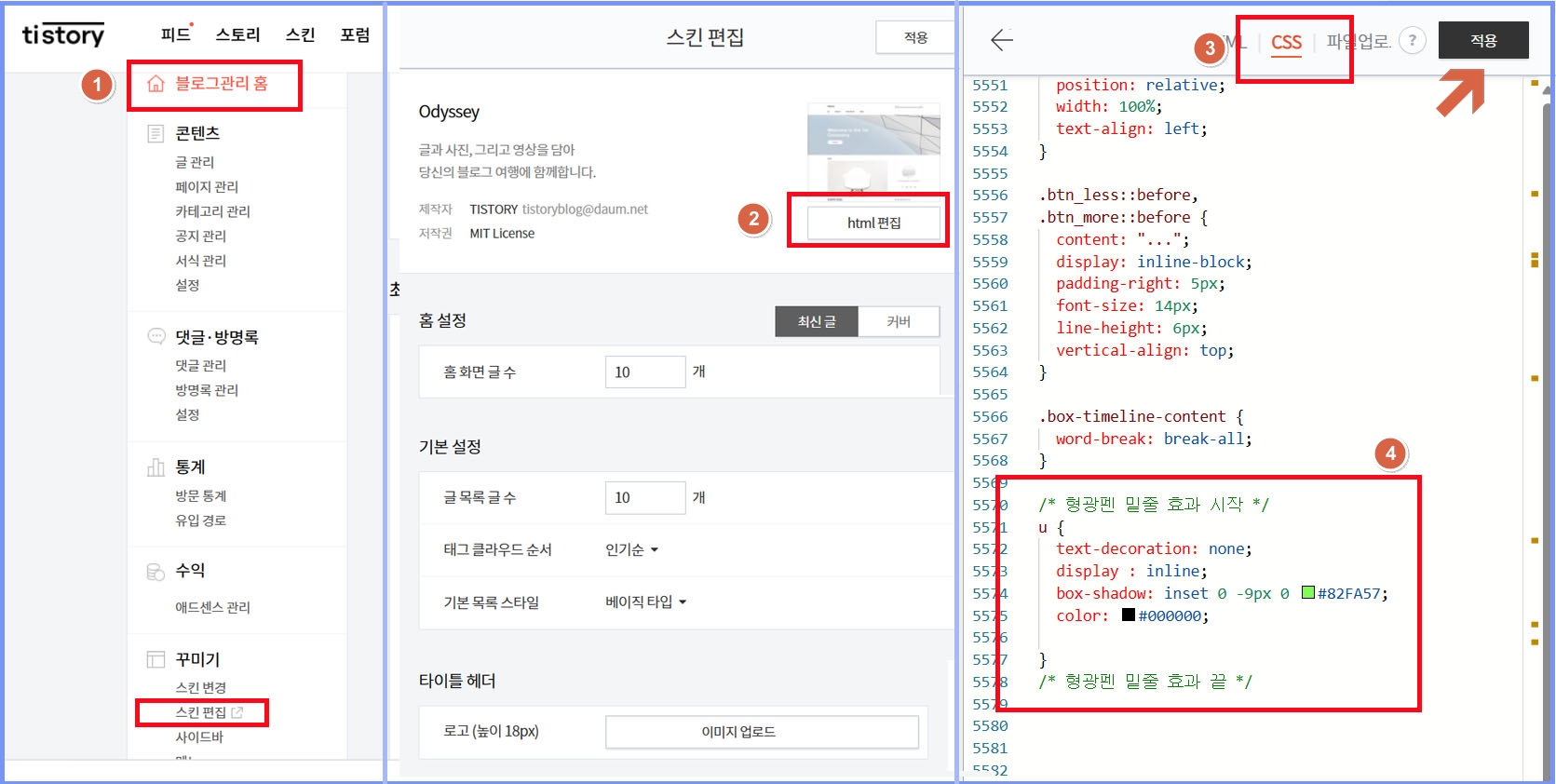
① 블로그관리홈 > 스킨편집 클릭
② 스킨편집 > HTML 클릭
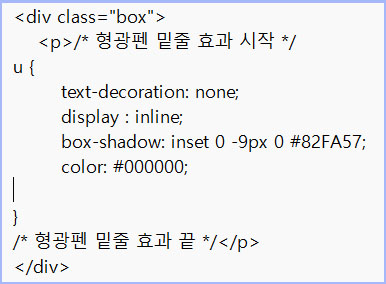
③ CSS > 형광펜 밑줄 효과 코드 삽입 > 적용
- 코드는 아래 첨부 파일(형광펜 밑줄 효과코드.txt)을 다운로드하세요
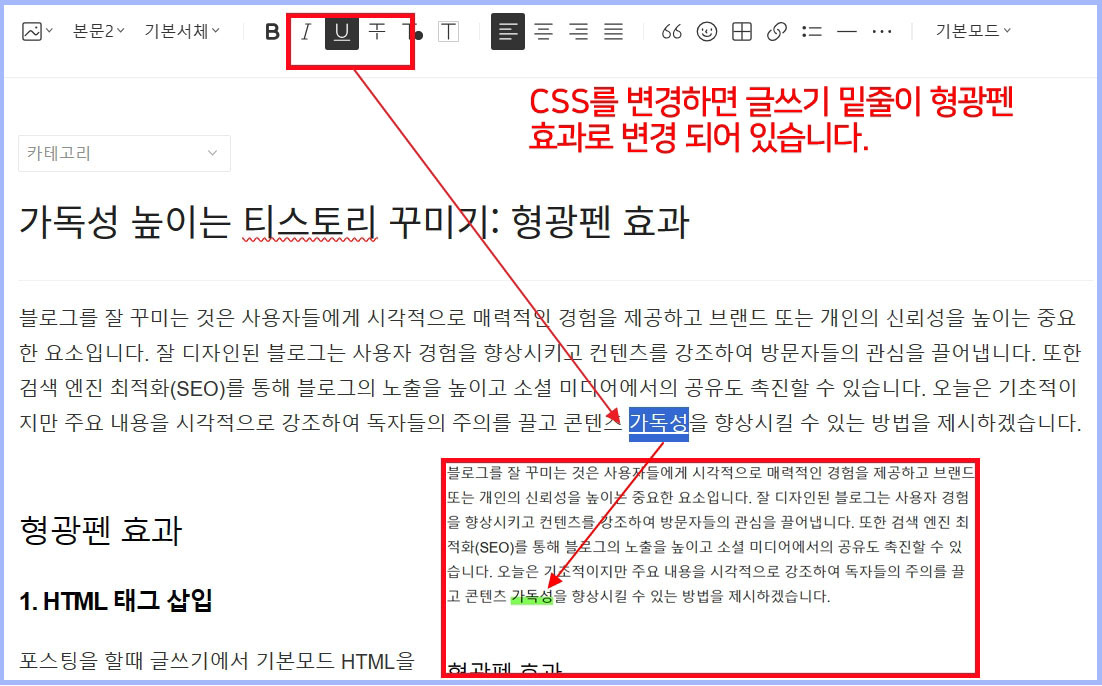
④ 글쓰기 창에서 밑줄이 현광펜 효과로 변경됨( 글쓰기 저장 후에 효과 보임)



- 여기서 #f3c000은 형광펜의 색상을 나타내며, -7px는 밑줄의 두께를 조절합니다.
- 형광펜 색상 변경
형광펜의 색상을 변경하려면 box-shadow 속성의 색상 값을 원하는 색상으로 수정합니다.
- 형광펜 효과의 투명도 조정
형광펜 효과의 투명도를 조절하려면 box-shadow 속성의 투명도 값을 조절합니다.
(예를 들어, 30%로 설정하면 형광펜 효과의 투명도가 30%가 됩니다.)

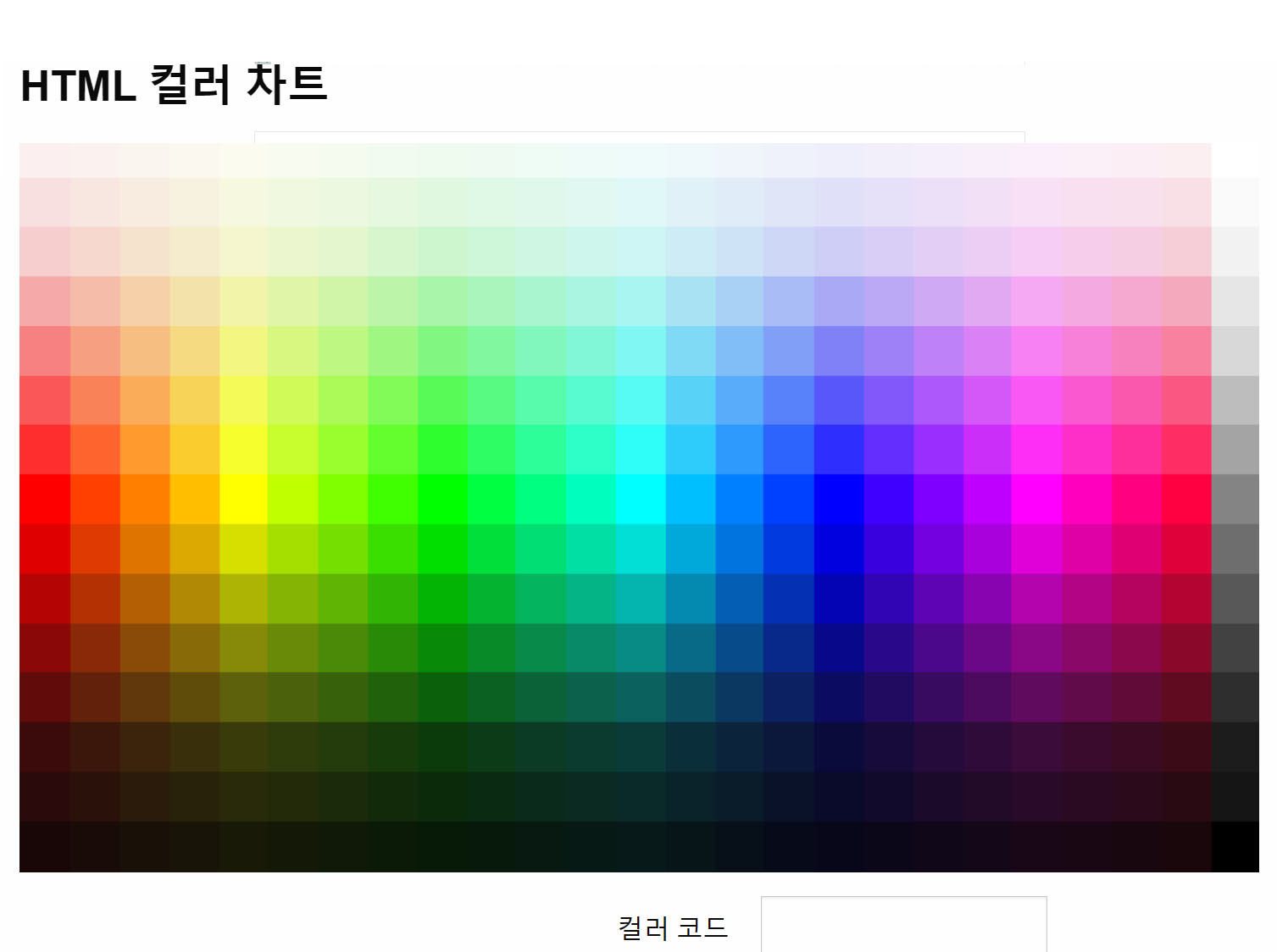
HTML 컬러 차트
https://html-color-codes.info/Korean/
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
마무리
위의 방법을 통해 티스토리에서 형광펜 효과를 구현할 수 있습니다. HTML과 CSS에 대한 기본적인 지식이 필요하지만, 위의 설명을 따르면 비교적 간단하게 구현할 수 있지요. 이 글을 읽고 있는 블로거 분들도 위의 방법을 통해 간단히 형광펜 효과를 구현하셔서 자신의 블로그의 가독성을 높여 보시길 추천 드립니다.
'블로그 운영' 카테고리의 다른 글
| 티스토리 꾸미기: HTML,CSS 이해와 적용 방법 (70) | 2024.03.16 |
|---|---|
| '구글 서치 색인 요청' 필요성과 방법 (61) | 2024.03.16 |
| 메타 태그 최적화로 블로그 성장 시키기, 5가지 꿀팁! (103) | 2024.03.12 |
| 블로그 저작권 지키는 확실한 전략! (64) | 2024.03.11 |
| 블로그 상위 노출을 위한 확실한 방법 및 전략 (6) | 2024.03.09 |