블로그를 운영함에 있어 블로그를 예쁘게 꾸미는 것은 전문성과 신뢰성을 향상시키고, 방문자들의 관심을 끌고 유지시키는데 중요한 역할을 합니다. 그래서 블로거들은 자신의 블로그를 잘 꾸미는 것에 당연히 신경이 써지지요. 꾸미기에 꼭 필요한 HTML과 CSS에 대해 알아보는 시간을 가져보겠습니다.

HTML과 CSS의 이해
HTML은 웹 페이지의 구조를 정의하고 내용을 표시하며, CSS는 웹 페이지의 디자인과 스타일을 담당합니다. 비유하자면 웹상에 블로그라는 집을 짓는데, HTML이 집의 뼈대를 만들어주고, CSS가 그 집을 아름답게 꾸며주는 역할을 한다고 할 수 있습니다. 이를 함께 사용하여 웹 페이지를 만들고 꾸미는 데 사용하는 거지요.
1. HTML (Hypertext Markup Language)란?
HTML은 웹 페이지를 만들기 위한 언어입니다.
마치 구조를 만들어 주는 철제 뼈대와 같은 역할을 합니다.
텍스트, 이미지, 링크 등의 콘텐츠를 웹 페이지에 배치하고 구조화합니다.
예를 들어, 제목, 단락, 이미지, 링크 등을 정의하고 각각을 태그로 표현합니다.
2. CSS (Cascading Style Sheets)란?
CSS는 HTML로 만든 웹 페이지의 스타일을 꾸며주는 언어입니다.
HTML이 마치 건물의 구조를 만들어 주는 뼈대라면, CSS는 그 건물을 아름답게 꾸미는 역할을 합니다.
글꼴, 색상, 배치, 크기 등 웹 페이지의 디자인과 스타일을 지정합니다.
예를 들어, 텍스트의 색상을 변경하거나, 배경 이미지를 추가하거나, 웹 페이지의 레이아웃을 조정할 수 있습니다.
사용 방법
1. HTML 사용법
- 각 요소를 태그로 표현하여 웹 페이지의 구조를 정의합니다.
- 각 태그는 요소의 의미를 나타내며, 여는 태그 <tag>와 닫는 태그 </tag>의 쌍으로 구성됩니다.
- 웹 페이지에서 보여지는 콘텐츠를 정의하고, 구조화하여 표현합니다.
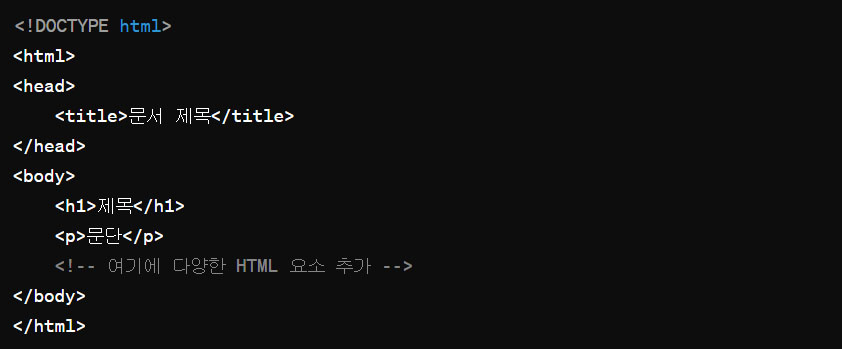
■가장 기본적인 HTML 문서 구조

<!DOCTYPE html>: 이 문서는 HTML 문서임을 나타냅니다.
<html>: HTML 문서의 시작과 끝을 감싸는 태그입니다.
<head>: 이 부분에는 문서에 대한 정보가 들어갑니다. 예를 들어, 제목(<title>)과 같은 것들이 여기에 들어갑니다.
<body>: 이 부분에는 웹 페이지에 실제로 보이는 콘텐츠가 들어갑니다. 텍스트, 이미지, 링크 등이 여기에 포함됩니다.
<h1>: 가장 큰 제목을 나타냅니다.
<p>: 단락을 나타냅니다.
<!-- -->: 주석을 나타냅니다. 이 부분은 화면에 표시되지 않고, 코드에 대한 설명이나 메모를 작성할 때 사용됩니다.
2. CSS 사용법
-스타일 시트는 HTML 문서의 <head> 태그 안에서 <style> 태그를 사용하여 정의합니다.
-다음은 간단한 CSS의 예시입니다:
-CSS의 각 속성과 값을 사용하여 글꼴, 색상, 배경, 여백 등을 지정하여 웹 페이지의 스타일을 디자인합니다.
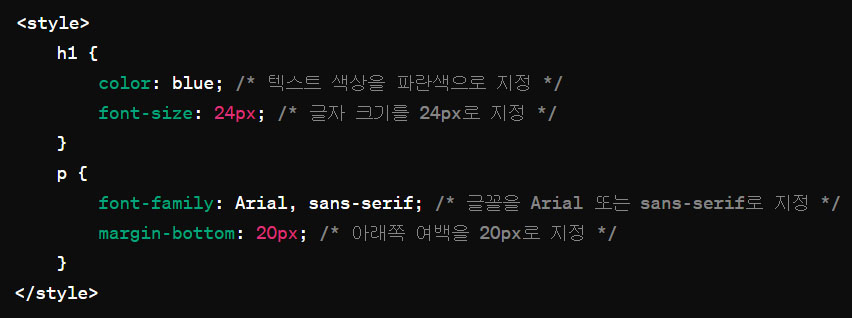
■ CSS 코드에 <h1> 태그와 <p> 태그에 각각 스타일을 적용하는 예시

<style> 태그 안에 CSS 코드가 들어가는데, 이 코드는 해당 HTML 문서에 직접 스타일을 적용하겠다는 의미입니다.
h1 { ... }: 이 부분은 <h1> 태그에 적용할 스타일을 정의합니다. 여기서는 텍스트 색상을 파란색으로 지정하고, 글자 크기를 24px로 지정하겠다는 의미입니다.
p { ... }: 이 부분은 <p> 태그에 적용할 스타일을 정의하며, 여기서는 글꼴을 Arial 또는 sans-serif로 지정하고, 아래쪽 여백을 20px로 지정했습니다.
이렇게 CSS를 사용하면 HTML 요소들의 스타일을 원하는 대로 지정할 수 있습니다. 위의 코드에서는 <h1> 태그와 <p> 태그에 각각 스타일을 적용했지만, 다른 HTML 요소들에도 비슷한 방식으로 스타일을 적용할 수 있습니다.
이렇게 HTML과 CSS를 함께 사용하여 웹 페이지를 만들고 디자인할 수 있습니다. HTML은 웹 페이지의 구조를 만들고, CSS는 그 구조를 꾸며주는 역할을 합니다.
티스토리에서 HTML과 CSS를 이용한 스킨 편집 단계별 방법
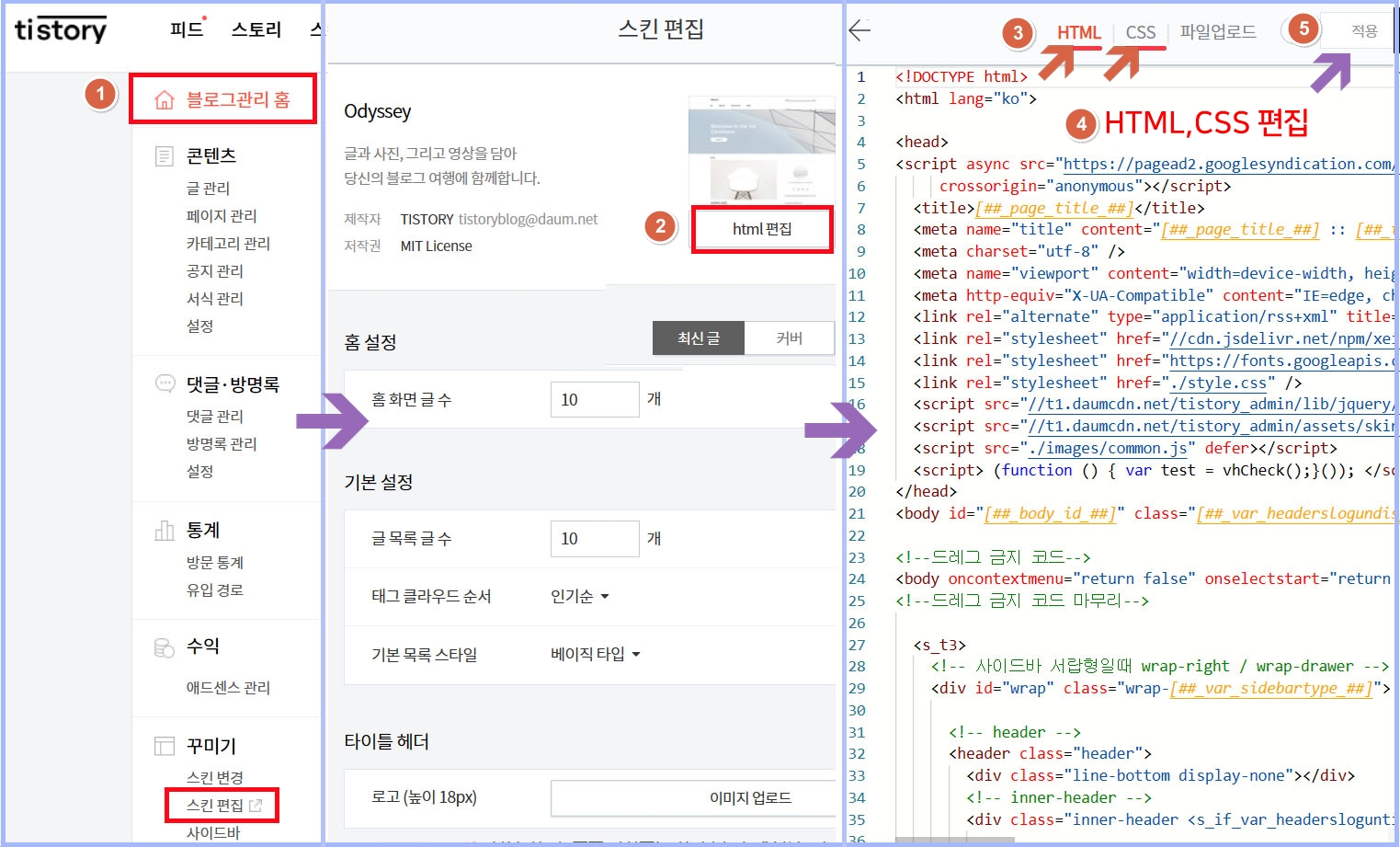
1. 티스토리 블로그관리 홈 > 꾸미기, '스킨편집' 클
2. 'HTML 편집' 클릭
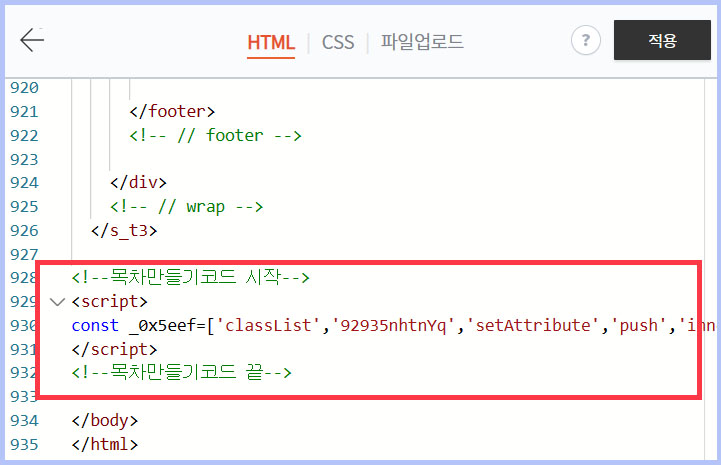
3. HTML이나 CSS창 클릭
4. 코드 입력
▶ HTML 편집
HTML 편집기를 통해 블로그의 HTML 코드를 수정할 수 있습니다.
여기에서 블로그의 구조를 변경하거나 원하는 대로 요소를 추가할 수 있습니다.

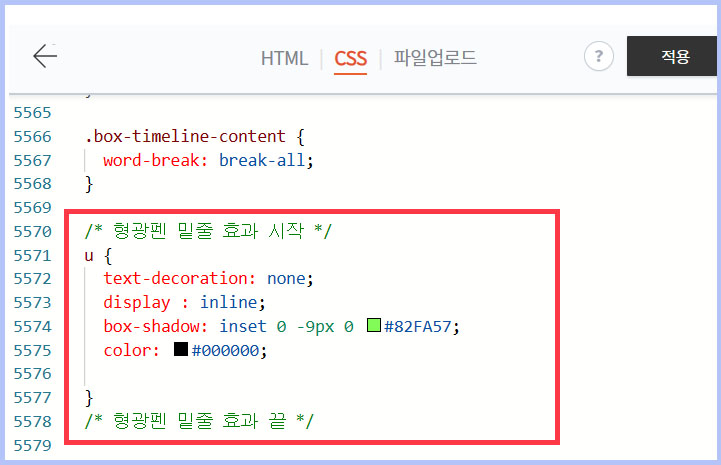
▶ CSS 편집
CSS 편집기를 통해 블로그의 스타일을 수정할 수 있습니다.
원하는 스타일을 지정하여 블로그의 디자인을 변경하거나 추가할 수 있습니다.

5. 적용: HTML과 CSS를 편집한 후, 변경 사항을 저장하고 적용합니다.
티스토리 블로그의 디자인이 수정된 내용대로 적용됩니다.

스킨 편집 시 주의사항
위의 단계를 따라 티스토리에서 HTML과 CSS를 사용하여 스킨을 편집할 수 있습니다. 주의할 점은 HTML과 CSS를 수정할 때 잘못된 코드를 입력하면 블로그가 원활하게 동작하지 않을 수 있습니다. 수정한 내용은 필요시 되돌릴 수 없으니, 초보분들은 변경하기 전에 꼭 백업을 해 두세요.
'블로그 운영' 카테고리의 다른 글
| 블로그 성장 전략: 구글 애널리틱스 활용 (78) | 2024.03.20 |
|---|---|
| 티스토리 꾸미기: 목차 만들기 (92) | 2024.03.18 |
| '구글 서치 색인 요청' 필요성과 방법 (61) | 2024.03.16 |
| 티스토리 꾸미기: 가독성 높이는 형광펜 효과 (13) | 2024.03.15 |
| 메타 태그 최적화로 블로그 성장 시키기, 5가지 꿀팁! (103) | 2024.03.12 |